Case Studies
The Challenge
Lifeworks’ business was… “complicated.”
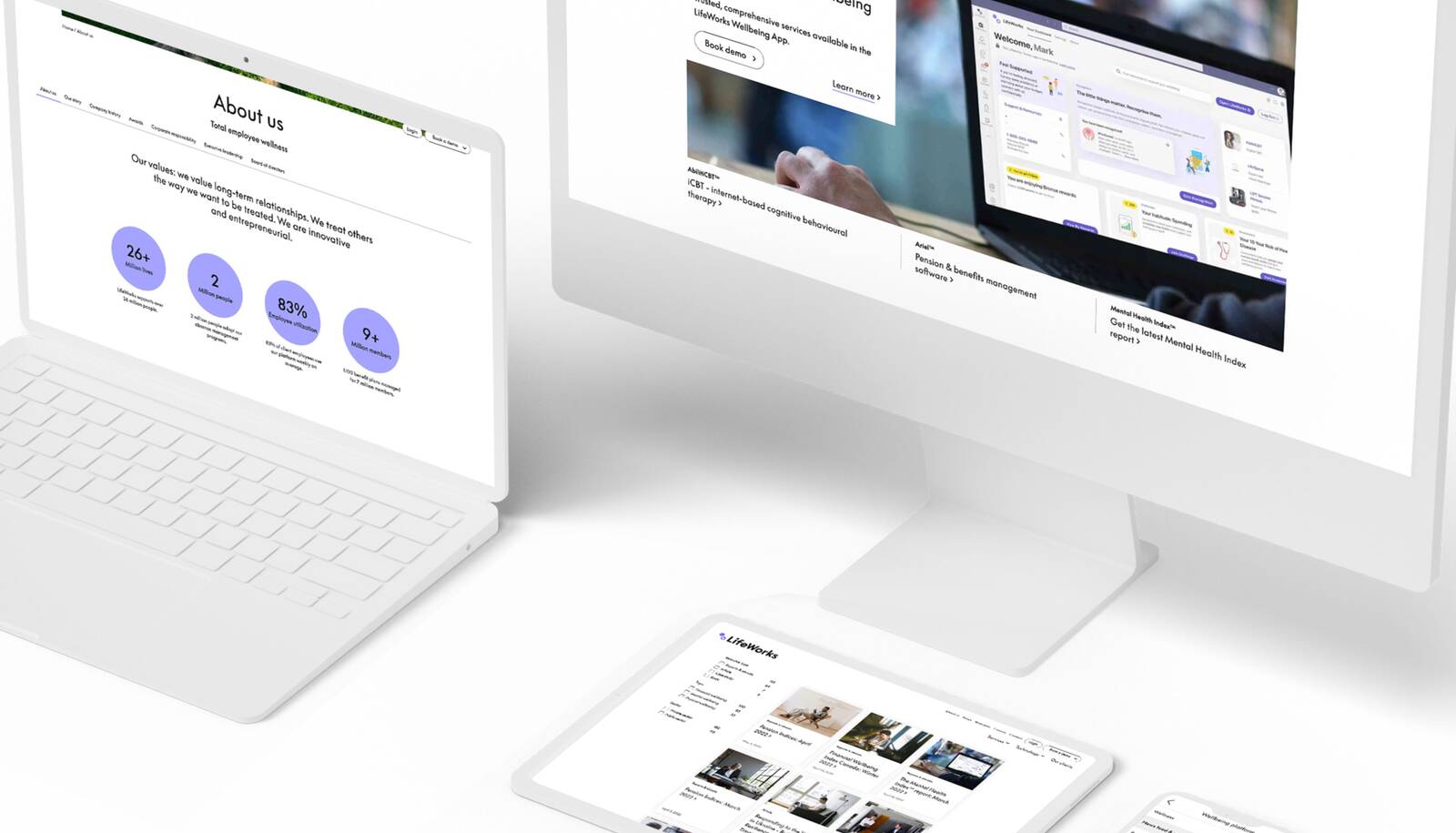
LifeWorks, a global leader in what the organization refers to as “total well-being,” helps companies support their employees in all aspects of their life — touching on everything from mental and physical well-being to long-term financial stability.
Their activities were also evolving…
We had already centralized a disparate collection of multiple web properties by honing in on LifeWorks’ audience, establishing a unified information architecture, and bringing the new site under the control of a single governing body.
But during that rebrand and rebuild, another issue emerged. Where MorneauSheppell was a consulting and services organization that also had products, LifeWorks was a product-first company that happened to offer related services.
In effect, the entire purpose of the site had changed. What had been a credibility and validation tool now needed to generate inbound leads and requests for product demos.
And they were entering different markets.
LifeWorks also had plans to expand its international presence and enter new markets in the US, the UK, and Australia. Complicating matters, the company had unique offerings for each geographical area, while a common core of services remained constant worldwide.
The Solution
First, we enabled lead generation.
To help power lead generation — LifeWorks’ first challenge — we set up detailed monitoring and tracking to get precise information about the effect of each edit we made.
Then we began a careful program of A/B testing on various conversion-focused changes, scientifically determining which ones created a more significant lift in lead generation. Half of the site traffic in a given test period would go to the original site, and the other half would go to the version with our proposed changes.
At the end of each test period (typically a month), we would either implement the new version or leave the site as-is, depending on which version performed better.
Then we helped power a global expansion.
Concurrently, we ran SEO campaigns for hundreds of keywords on critical internal pages. We also managed and supported the web roll-out for new LifeWorks products that were being launched at the same time.
Finally, we reduced site overhead.
Finally, once the site had achieved some key performance benchmarks, we used it to create a Distribution Archetype — a full copy of all the Drupal code under the hood. (Foster had previously succeeded with this approach with the University of Toronto’s 45 Faculty of Medicine websites.) This Archetype has been rolled out to the company’s US website, with Australia and the United Kingdom soon to come.
These sites will share the same codebase (and many of the same features) and can be more easily updated, patched, and maintained. Crucially, however, each will stay independent of the others in case of problems. In other words, if one site crashes, the others will remain online.
From launching their new brand to supporting their $2.3B acquisition, we’ve been with Lifeworks every step of the way.
The Foster Difference
We call our approach to websites “platform thinking” — and it’s a methodology that pays dividends.
Our A/B testing process, for example, led to a proven 40% increase in demo bookings — after only the first testing phase — as well as a better-performing site navigation menu.
Our SEO efforts have achieved many first-, second- or third-on-page results.
And the Distribution will allow each separate regional website to take advantage of the same features. This will help them quickly launch sites in new markets — and keep maintenance needs sustainable.
2.3 Billion Reasons to Work With Foster
As it turns out, the results we achieved for LifeWorks couldn’t have come at a better time. On September 1, 2022, TELUS Corporation announced it had acquired the company for C$2.3 billion. LifeWorks will now execute its growth strategy as a part of a C$15.3 billion corporation that touches over 50 million employees’ lives in more than 160 countries.
The acquisition validates the value of the Foster Approach.
After all, when a company thinks about its site as a platform, not simply a project, experiments become everyday occurrences — not intimidating challenges or impractical one-time affairs.
More importantly, platform thinking encourages companies to adopt a culture of continuous improvement, one which leads to a vastly improved online experience.
By adopting these methods at our direction, LifeWorks improved site performance, evolved into new markets and became an appealing target for acquisition — and we couldn’t be prouder to have helped.
Our platform-thinking approach to testing and iteration pays real dividends. For LifeWorks it led to a 40% increase in demo bookings — and eventually a $2.3B acquisition.
From launching their new brand to supporting their $2.3B acquisition, we’ve been with Lifeworks every step of the way.
Background
When one University of Toronto Temerty Faculty of Medicine site became a group of three—and then 20—the Temerty Faculty of Medicine called on Foster to help tame the beast. What we developed ended up reimagining what Drupal could do, simplifying our client’s work and greatly magnifying their impact.
The University of Toronto’s Faculty of Medicine is one of the oldest in North America, first created when the School of Medicine was founded in 1843.
It’s also one of the largest, with approximately 9,000 faculty and staff, 7,000 learners, nine fully affiliated hospitals, and scores of other care sites.
However—from a Web perspective at least—the most important figure is 50, the number of separate departments, Research Centres, and other units that comprise the Temerty Faculty of Medicine.
You need an organization of that complexity to train doctors, of course. But as our client at the Temerty Faculty of Medicine came to discover—when those separate areas each want a website, complexity can be a killer.
The University of Toronto’s Temerty Faculty of Medicine is one of the oldest in North America, first created when the School of Medicine was founded in 1843.
The Challenge
Initially, the Temerty Faculty of Medicine needed only to revamp their flagship website, a task they handled ably.
And when the Graduate Program and Physician Assistant Program—which had previously been integrated into the main website—needed to be spun out, the answer seemed simple. Using the main site as a template, the Temerty Faculty of Medicine created two clones and allowed the programs to customize as they saw fit.
That’s when the trouble began. Our client quickly realized that three custom sites meant three times the maintenance and support, so they asked us for help. We had built the initial flagship site, so we were happy to be tackling this new challenge.
Once we had the lay of the land, the solution was clear.
We built a Drupal Distribution, a full copy of all the Drupal code that powered the Temerty Faculty of Medicine’s site. We also set up a Custom Upstream, a Pantheon product that acts as a scaffold on which anyone of any skill level can build a new website.
This combination enabled our client to launch new Department websites with little more than a click. Each new site would share the same features but remain independent of the others. In other words, if one site crashed, the others would stay online. Sites might have shared features, but they certainly didn’t share risk.
Crucially, the sites would also share the same changes and updates. So eventually, with some work to remake the two spinoff sites into proper “children” of the Distribution, it became easier for our client to maintain all three.
That is until the collection of three Department websites had become 20—at which point they understandably handed maintenance off to us.
The Solution
Supporting the nearly two dozen sites was simple enough: push security updates to the Distribution, then—one at a time—cascade those updates to each of the sites, checking that everything still worked as expected, and then deploying each site.
“Simple” didn’t mean “quick,” however. Eventually, the sheer amount of time consumed by even a small update drove us to look for a different solution.
That’s when we created Webpac, a custom “next-level” Distribution that was key to the Temerty Faculty of Medicine’s continued ability to roll out websites.
Where a Distribution full of pre-assembled “bundles” of features had represented a leap forward from vanilla Drupal, Webpac was a similar leap again.
In a Webpac Distribution, a core group of features would roll out automatically to every new site. However, site owners could also choose from optional pre-approved, pre-coded features that they could enable or disable with the click of a mouse.
Suddenly, if a particular Department wanted a new feature—professor biographies, for example—getting it was as simple as pushing a button.
Two basic rules governed Webpac.
First, no new website could auto-install a feature that hadn’t already been tested and made available to every other site.
And second, if one or more Departments did need a new feature, they could get it by paying to have it created, tested, and made available to all the others.
In this way, we were able to maintain the integrity of the Webpac Distribution, reduce maintenance, and ensure that Webpac would continue to power each new site added to the fold.
The Foster Difference
As it turned out, Webpac couldn’t have come at a better time: in 2018, we learned that our client’s (by then) 35+ Temerty Faculty of Medicine sites needed to move off Drupal 7 because of that platform’s end-of-life announcement.
Worse, because Drupal 8 would be built on an entirely new codebase, we would have to remake Webpac before we could use it to upgrade the Faculty’s websites.
Fortunately, as much work as that was, it was still infinitely more manageable than rebuilding the sites from scratch.
Webpac 2 was born, and over the intervening months, we relaunched every site, plus another ten that were created net-new. Thanks to Webpac 2, our client now manages 45 sites with only a team of two staff members, neither one a web developer or IT expert.
We think that fact speaks directly to what we were trying to create with Webpac—a simple way for anyone with any skill level to spin out websites.
What’s more, the principles behind Webpac 2 could be easily used to roll out sites other Faculties at the University of Toronto, or even for other universities. Corporate customers with multiple regional sites could also benefit greatly from a Webpac-style Distribution.
Webpac represents nothing less than the ability to scale digital assets without multiplying costs—an advantage that we’re excited to bring to others in the future.
Thanks to Webpac 2, our client now manages 45 sites with only a team of two staff members, neither one a web developer or IT expert.
When the University of Toronto’s Temerty Faculty of Medicine needed to create dozens of websites, Foster stepped up.
Background
When a major Canadian HR services provider announced a name change and began a rebranding project, there was only one problem—Foster Interactive was already in the middle of redesigning the old company’s website. We helped the organization pivot on a dime and, over the course of just five months, created and launched 80 pages in two languages
LifeWorks is a global leader in what the company calls “total wellbeing”—a service offering that encompasses supports employees in all aspects of their life. This includes everything from mental and physical wellbeing to long-term financial stability, with a suite of software and services that seamlessly integrates these elements together.
The company, staffed by more than 6,000 serves nearly 25,000 companies in over 160 countries around the world. All told, Lifeworks impacts more than 26 million people.
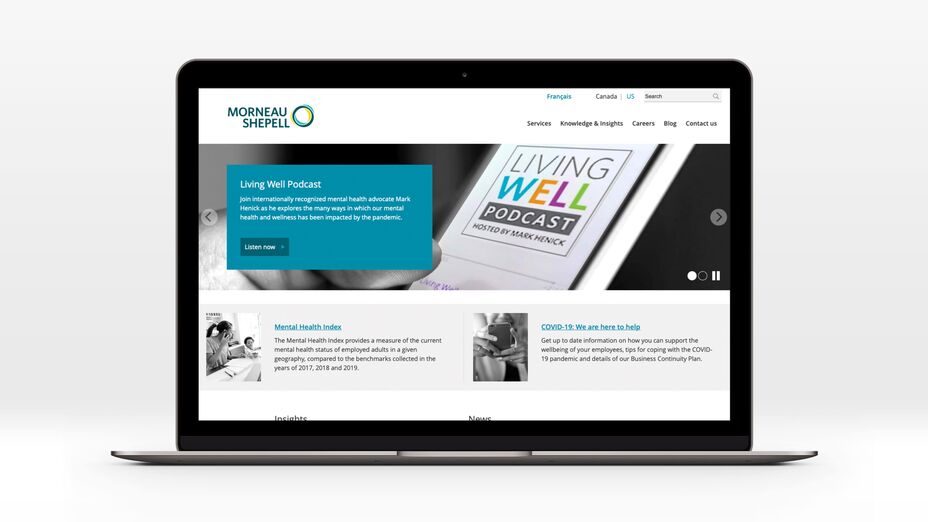
Incidentally, LifeWorks is a new name for the company. When we first started working with them, almost a decade ago, they were known as Morneau Shepell—a name that was recognizable in Canada but little-known in the rest of the world.
The company, staffed by more than 6,000 serves nearly 25,000 companies in over 160 countries around the world. All told, Lifeworks impacts more than 26 million people.
The Challenge
When Morneau Shepell contracted with us to reshape their site, we treated it as business as usual.
After all, we’d been helping them for years. This new site would simply be the latest chapter in the story of our productive relationship.
This was no one’s “fault,” of course. But because of the way Morneau Shepell had evolved—it had been initially structured like a law firm, with partners who were responsible for different business areas—marketing decisions were decentralized.
By the time we came on board, each line of business did its own marketing using one (or more) of eight different websites.
So we set to work building the business case for convincing the organization and its stakeholders that it was time to “re”-centralize. We would identify the site’s true audience, establish a unified information architecture, and bring the site under the control of a single governing body. Not an easy task, but nothing out of the ordinary.
Until, that is, the project took a left turn.

The "New" Challenge
Morneau Shepell had acquired a company and its app, both called LifeWorks, and had made the decision to use that name for the whole company.
Strategically, it was a smart move. With their focus on total wellbeing and a plan for international growth, LifeWorks was simply a much better name. (Market research also showed that the Morneau Shepell name could have been clearer.)
For regulatory reasons, though, every single one of the company’s public-facing assets—including the website—needed to be rebranded the day their stock ticker changed. That meant the website we were designing would be the flagship for introducing the new brand to the world… Which in turn meant we had a much different job
The news came as a shock, but when the dust settled, we discovered a key learning that helped us take the rebrand in stride—the company’s rebrand had almost no bearing on the strategy and research work we had done at the beginning of the project. Our core strategy was brand-agnostic—in the end, it hardly mattered what the company was called, because decisions about what the website would do were rooted in facts and data. (Content was another story, however. See below.)
Yes, the change to LifeWorks would impact the company’s visual identity, its communication strategy, and the look and feel of the site… But at the end of the day, the original Foster and Morneau Shepell plan remained valid. All that remained was building a new LifeWorks “house” on top of the old “blueprints.”
The Solution
Content had been a major task before the rebrand, both for us and for LifeWorks. But when the brand change was announced, several lines of business suddenly had new priorities. This meant we needed to step up and take over content creation.
We began by doing more research and creating a content strategy, working with lines of business to create content plans for the new LifeWorks site.
We worked closely with many teams to plan out the impact on communications, and ended up making several changes—renaming domain names, updating navigation labels, making extensive edits to the writing style guide, and so on.
Wireframes for different pages within the website were created next, each with the goal of giving LifeWorks’ clients what they most needed from the site. (And we knew these goals, remember, from the research we had done to kick off the project.)
But we didn’t stop there. We believe strongly in validating our assumptions, so we took the wireframes—and did user-testing—with clients and others who weren’t familiar with the content. This helped us confirm (or rethink) our plan for each page and make sure the content was clear, concise, and easy to understand.
Then, based on what we had learned, we interviewed more than 30 stakeholders and prepared a content brief for each of approximately 80 pages of content. Then our writers crafted most of that content, executing it to the LifeWorks strategy and website templates. Finally, we folded the content back into the wireframes, reviewed it with the appropriate stakeholders, and worked with the translation team to get it all into the French side of the site.

Results
However, site content was only one part of the project. There were scores of “moving parts”—dozens of stakeholders, countless presentations to the C-suite, and successes and setbacks throughout the build…
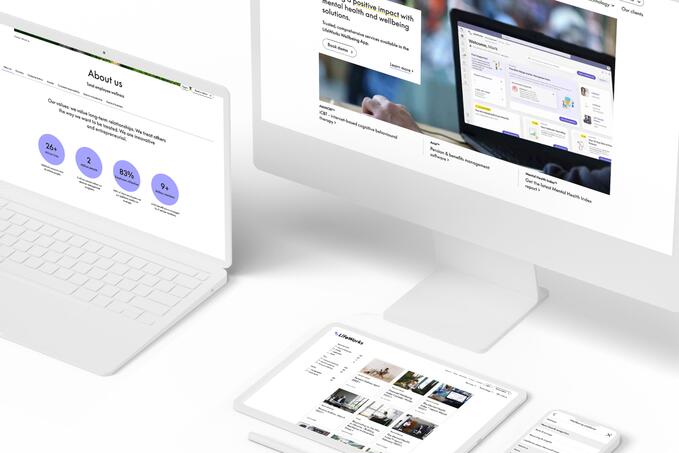
But in the end, Foster helped Morneau Shepell accomplish a considerable transformation, building the LifeWorks website as the company transitioned in real-time. LifeWorks now has a solid foundation to build on its roots as a Canadian powerhouse and grow in the US market and around the world.
We’re proud to say we were able to execute with unprecedented speed. Design was completed in February 2021, after only five months of work. Content was finished in April, and the site launched in May. More than 80 new pages were launched in English and French, with over 400 additional resources included from the old site.
Because of some careful thinking and planning, the main website will serve as both a template and a “parent” for the regional sites LifeWorks needs to launch going forward. The main site’s code can be pushed to multiple regional sites, meaning we can maintain one copy as a Drupal “distribution,” and changes and fixes will simply cascade to each regional instance.
This set-up reduces costs, as security updates and new features are easier to push to each site. Plus, since each site runs on its own cloud-based server, it improves stability—if something happens to one site, others will stay untouched.
The Foster Difference
Because we had worked with LifeWorks for years, we could bring our unmatched organizational knowledge to the table. When the company’s strategy quickly shifted, we understood the context nearly instantly.
After all, we had been with them where they had been. We intuitively knew some of the challenges they were going to face. We also knew what was on the line—and why we had to get things right the first time.
We believe a website is a platform, not a “project.” Yes, businesses need to change all the time, but you can’t simply rebuild your site every few years.
Teams need a system in place that allows a website to quickly evolve with them—the kind of system we had previously built for LifeWorks’ Morneau Shepell brand. By constantly observing what was working and what needed improvement, we were able to iteratively apply updates over time.
That flexibility—plus our heavily researched process and our intimate understanding of the company’s goals—helped us ensure that LifeWorks’ strategy was a success.
That flexibility—plus our heavily researched process and our intimate understanding of the company’s goals—helped us ensure that LifeWorks’ strategy was a success.

For LifeWorks, Foster executed a challenging website project… Twice.
Background
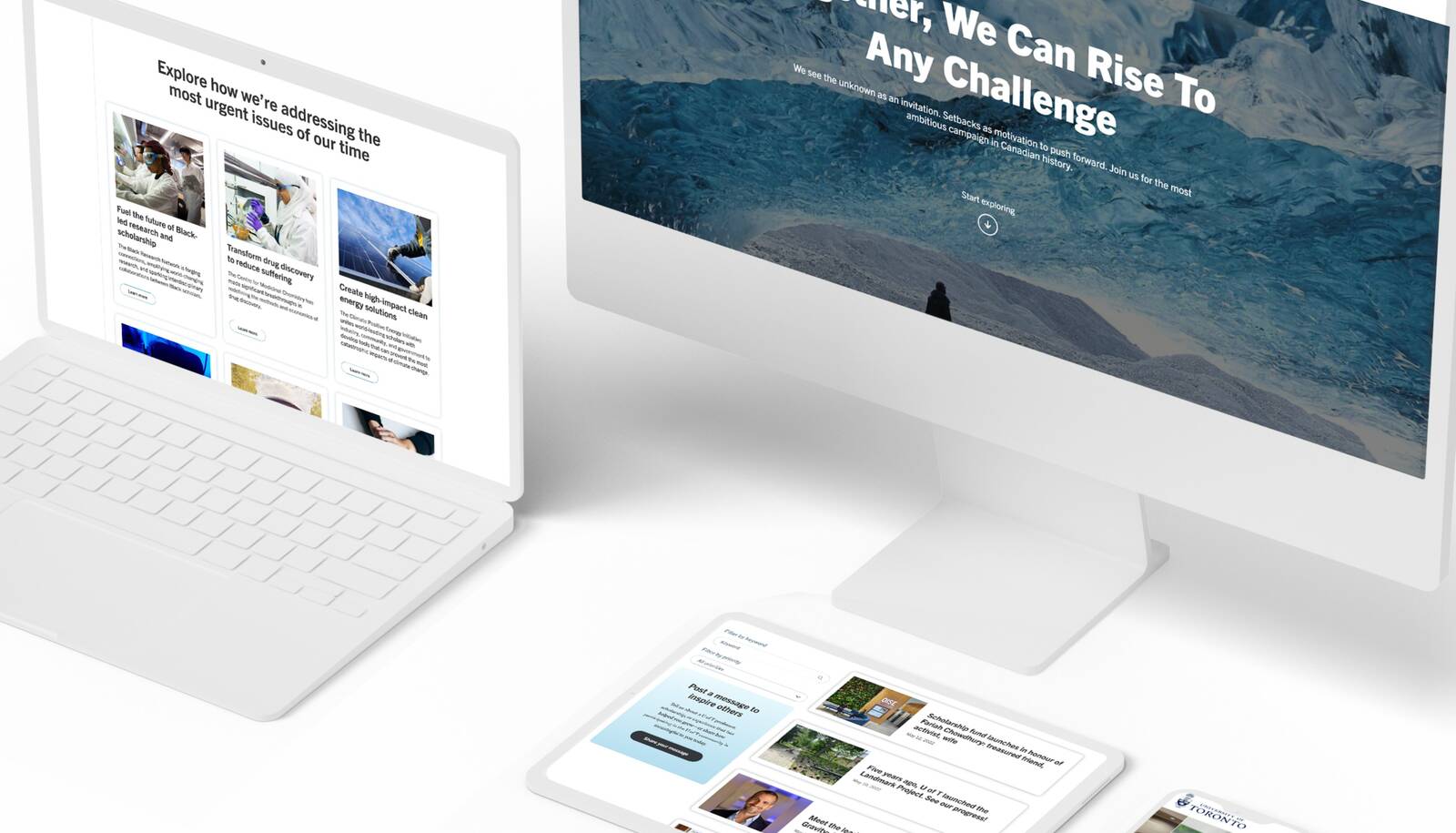
After drawing a years-long, staggeringly successful fundraising effort to a close, the University of Toronto asked Foster to help launch its new “Defy Gravity” campaign. The challenge was significant, but Foster embraced it—and exceeded expectations.
In 2011, the University of Toronto launched what would go on to be the most successful fundraising and alumni engagement campaign in Canadian history. Over the course of a decade, the “Boundless” campaign saw more than 104,000 donors from more than 100 countries give over $2.6 billion.
“Boundless” campaign saw more than 104,000 donors from more than 100 countries give over $2.6 billion.
The Challenge
For ten years, Boundless helped raise the University’s profile by telling impactful stories, sharing news and announcements, and supporting advancement teams in all their fundraising efforts. But after such a long time, U of T felt the campaign had reached its natural end.
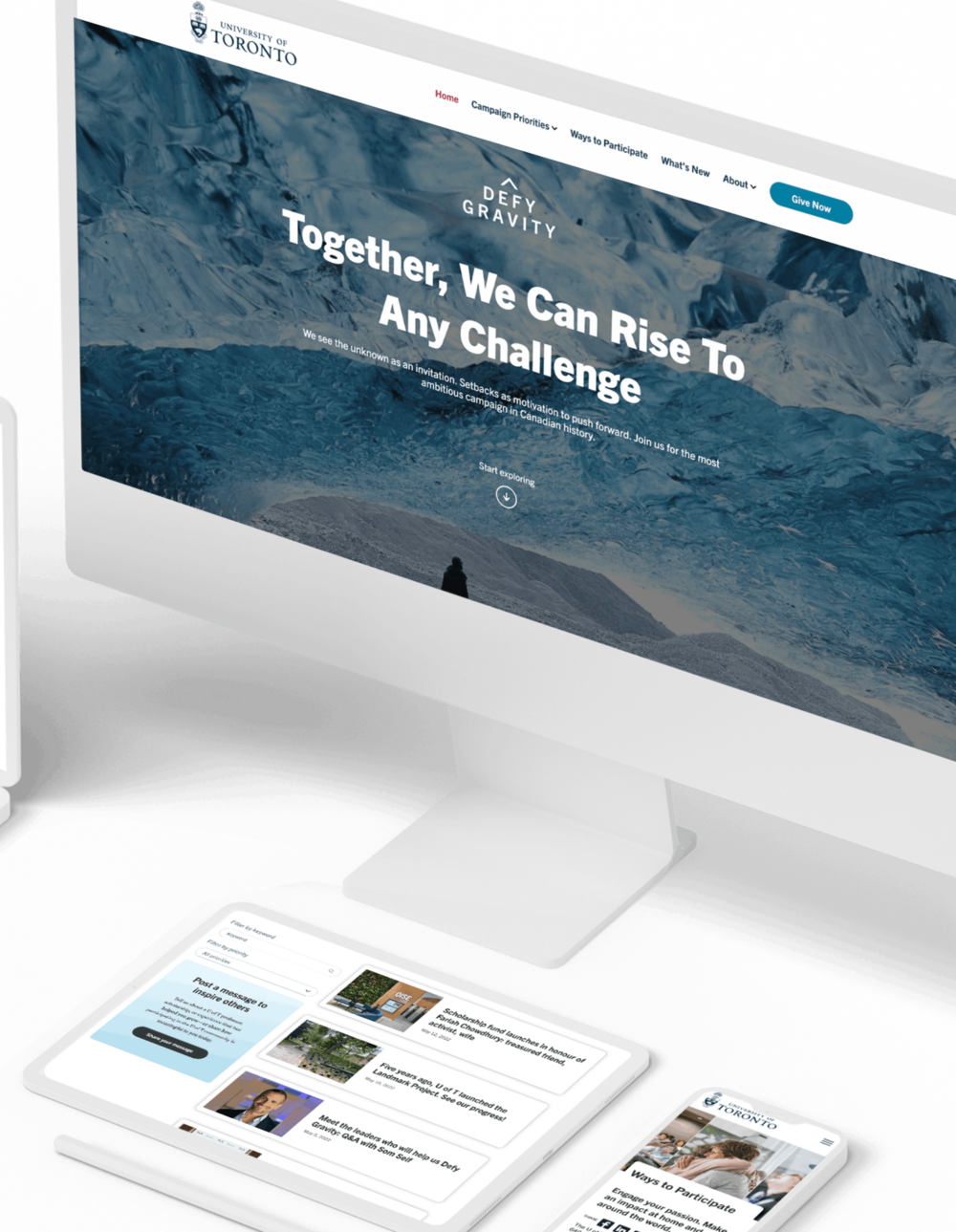
But how do you follow up on the most successful philanthropic effort in Canadian history? The University started by rebranding the campaign with a global advertising agency—and developing a new flagship website with Foster Interactive.
From the RFP Invitation to Quote:
"The campaign website will serve as the foundational digital hub for the new campaign and will play an important role in supporting the University's prospecting, cultivation, stewardship, and broader community engagement efforts."

The Solution
In working with the ad agency, the University developed a new brand platform and a new name—“Defy Gravity.” And when they were ready to execute on that positioning, we were prepared.
Planning for the build was split into three broad areas.
Information Architecture
First came a combination of the technical planning for the build and designing the site’s navigation and structure.
The University’s web team had significant experience with WordPress, so we already knew we’d be building on that platform. But we still needed to spend considerable time defining the new site’s content strategy and information architecture.
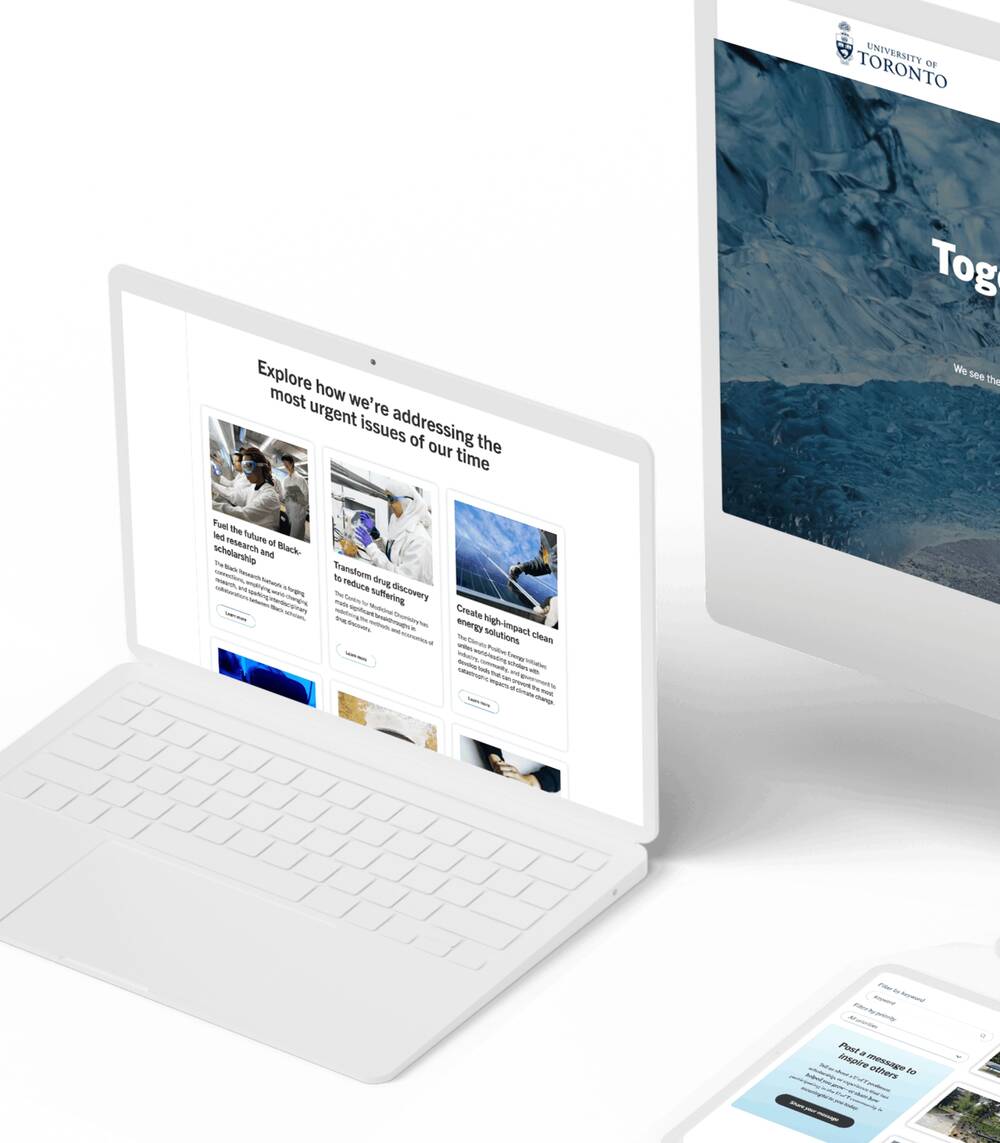
Why? Out of the ad agency’s work had come a new way to think about how to attract donors. The University’s Advancement Division had learned that people don’t simply want to write a cheque—they want to engage with the University on a drilled-down “micro” level. (For example, one person might wish to help build a university residence; another might want to earmark their donation for indigenous women’s studies.) The strategy became one of sharing emotional, compelling stories about how donations make a difference in real people’s lives—to help donors invest in outcomes that U of T facilitated.
However, this new granularity around donations led to approximately 800 different funds to which donors could give.
The University categorized the funds into seven campaign priorities:
- Support Student Success
- Create a Sustainable Future
- Build Inclusive Cities and Societies
- Enable Healthy Lives
- Drive Scientific Discovery
- Spark Creativity and Culture
- Power Innovation and Entrepreneurship
These “buckets” provided the backbone of the site’s navigation and served as both the central organizing scheme and the framework of the campaign.
Initially, the groupings were more abstract than they could have been. So we did four rounds of A/B testing to see what structures and labels in the navigation would be most intuitive for alumni and donors. Those extensive tests helped us solidify the themes and sub-themes in the new site’s navigation menu.
"In working with the ad agency, the University developed a new brand platform and a new name"Defy Gravity
Visual Design
Concurrently, we started planning the content itself, focusing on storytelling instead of simple “fact-presenting.” After all, the goal was to help donors engage with the outcomes the University creates.
We had a hunch (that we tested, of course) that on-the-ground stories of real people would perform better—and lead, in turn, to even more donations.
We also worked quite closely with U of T’s content teams on getting the words written. First, we created wireframes and content templates, then helped their content teams create pages to those specifications, and then iterated on designs as the finalized content came together.
Finally, we began planning and iterating on the design, going from rough concepts to a finished presentation in a remarkably short time. This also happened at nearly the same time as the other planning phases.
Complicating matters was the fact that the University was still developing and refining the site’s visual identity after we had started working on the website. So we spent time helping U of T bring their ideas to life— doing art direction, exploring ideas, introducing fonts and colours, and refining and iterating our designs until we achieved what’s on the site today.

The Foster Difference
Working through project approvals was a highly complex task, but we adapted well to changing needs. The University adapted, too, responding positively to design and execution elements that we felt heightened and extended this flagship execution of their brand platform.
And when the site launched on December 15, 2021, we had done it—together, Foster and the U of T had brought “Defy Gravity” into the world.
We’ve worked with the Division of Advancement for several years, which means they’ve come to trust us as team members. There’s no doubt that closeness was a direct contributor to the success of this project.
Having an idea of what issues might pop up is invaluable during a website build. It’s what helps us appreciate the complexity that an organization like the University of Toronto faces in their day-to-day work.
It also helps us anticipate problems that senior staff will face as they seek approvals—and head them off before they have the chance derail a project. We plan for this need as a part of our process, and always have contingency plans ready to help cut off significant delays. Few external vendors would be able to anticipate these potential issues, but our extensive experience with both U of T and this team makes it happen.
After all, we work hard with all our clients to establish rapport and trust. And with many of them, we’re lucky enough to help them for years, not just months.
That kind of trust is essential with a complicated build like Defy Gravity—and it’s one of the factors that helped us ensure the site would launch to such success.
"We've worked with the Division of Advancement for several years, which means they've come to trust us as team members."