Higher Ed
Background
When one University of Toronto Temerty Faculty of Medicine site became a group of three—and then 20—the Temerty Faculty of Medicine called on Foster to help tame the beast. What we developed ended up reimagining what Drupal could do, simplifying our client’s work and greatly magnifying their impact.
The University of Toronto’s Faculty of Medicine is one of the oldest in North America, first created when the School of Medicine was founded in 1843.
It’s also one of the largest, with approximately 9,000 faculty and staff, 7,000 learners, nine fully affiliated hospitals, and scores of other care sites.
However—from a Web perspective at least—the most important figure is 50, the number of separate departments, Research Centres, and other units that comprise the Temerty Faculty of Medicine.
You need an organization of that complexity to train doctors, of course. But as our client at the Temerty Faculty of Medicine came to discover—when those separate areas each want a website, complexity can be a killer.
The University of Toronto’s Temerty Faculty of Medicine is one of the oldest in North America, first created when the School of Medicine was founded in 1843.
The Challenge
Initially, the Temerty Faculty of Medicine needed only to revamp their flagship website, a task they handled ably.
And when the Graduate Program and Physician Assistant Program—which had previously been integrated into the main website—needed to be spun out, the answer seemed simple. Using the main site as a template, the Temerty Faculty of Medicine created two clones and allowed the programs to customize as they saw fit.
That’s when the trouble began. Our client quickly realized that three custom sites meant three times the maintenance and support, so they asked us for help. We had built the initial flagship site, so we were happy to be tackling this new challenge.
Once we had the lay of the land, the solution was clear.
We built a Drupal Distribution, a full copy of all the Drupal code that powered the Temerty Faculty of Medicine’s site. We also set up a Custom Upstream, a Pantheon product that acts as a scaffold on which anyone of any skill level can build a new website.
This combination enabled our client to launch new Department websites with little more than a click. Each new site would share the same features but remain independent of the others. In other words, if one site crashed, the others would stay online. Sites might have shared features, but they certainly didn’t share risk.
Crucially, the sites would also share the same changes and updates. So eventually, with some work to remake the two spinoff sites into proper “children” of the Distribution, it became easier for our client to maintain all three.
That is until the collection of three Department websites had become 20—at which point they understandably handed maintenance off to us.
The Solution
Supporting the nearly two dozen sites was simple enough: push security updates to the Distribution, then—one at a time—cascade those updates to each of the sites, checking that everything still worked as expected, and then deploying each site.
“Simple” didn’t mean “quick,” however. Eventually, the sheer amount of time consumed by even a small update drove us to look for a different solution.
That’s when we created Webpac, a custom “next-level” Distribution that was key to the Temerty Faculty of Medicine’s continued ability to roll out websites.
Where a Distribution full of pre-assembled “bundles” of features had represented a leap forward from vanilla Drupal, Webpac was a similar leap again.
In a Webpac Distribution, a core group of features would roll out automatically to every new site. However, site owners could also choose from optional pre-approved, pre-coded features that they could enable or disable with the click of a mouse.
Suddenly, if a particular Department wanted a new feature—professor biographies, for example—getting it was as simple as pushing a button.
Two basic rules governed Webpac.
First, no new website could auto-install a feature that hadn’t already been tested and made available to every other site.
And second, if one or more Departments did need a new feature, they could get it by paying to have it created, tested, and made available to all the others.
In this way, we were able to maintain the integrity of the Webpac Distribution, reduce maintenance, and ensure that Webpac would continue to power each new site added to the fold.
The Foster Difference
As it turned out, Webpac couldn’t have come at a better time: in 2018, we learned that our client’s (by then) 35+ Temerty Faculty of Medicine sites needed to move off Drupal 7 because of that platform’s end-of-life announcement.
Worse, because Drupal 8 would be built on an entirely new codebase, we would have to remake Webpac before we could use it to upgrade the Faculty’s websites.
Fortunately, as much work as that was, it was still infinitely more manageable than rebuilding the sites from scratch.
Webpac 2 was born, and over the intervening months, we relaunched every site, plus another ten that were created net-new. Thanks to Webpac 2, our client now manages 45 sites with only a team of two staff members, neither one a web developer or IT expert.
We think that fact speaks directly to what we were trying to create with Webpac—a simple way for anyone with any skill level to spin out websites.
What’s more, the principles behind Webpac 2 could be easily used to roll out sites other Faculties at the University of Toronto, or even for other universities. Corporate customers with multiple regional sites could also benefit greatly from a Webpac-style Distribution.
Webpac represents nothing less than the ability to scale digital assets without multiplying costs—an advantage that we’re excited to bring to others in the future.
Thanks to Webpac 2, our client now manages 45 sites with only a team of two staff members, neither one a web developer or IT expert.
When the University of Toronto’s Temerty Faculty of Medicine needed to create dozens of websites, Foster stepped up.
Does your website deliver?
When it comes to your website, your students can teach you a lot
And not just your students… Whether your aim is advancement, alumni engagement, or helping faculty and staff do their jobs, your website audience holds the key. If you listen, they’ll tell you exactly what they want and need from your site. Our user-focused approach, backed by research and analytics, will help you build a site that works for all of them.
45 University of Toronto Temerty Faculty of Medicine websites
After we helped create the U of T Faculty of Medicine’s main website, the university asked us to refresh dozens of other website assets.
We created an initial site, then converted it into a Drupal distribution—a full copy containing everything needed to launch discrete, distinct websites.
A centralized Drupal distribution now runs on Pantheon.io, which enabled in-house teams to scale to more than 20 websites in under a year. Currently, there are 45 sites, each launched by a team of only two.
18 content types | 900+ nodes
Read the University of Toronto Case Study
University of Toronto Woodsworth College
Woodsworth College’s out-of-date website was connected to multiple microsites, each with its own look and feel and managed by different teams. This was confusing for users and created a security issue.
We audited existing sites and planned a new, unified information architecture. After testing and validating the proposed structure with users, we designed a single on-brand site.
The website launched to strong acclaim by the stakeholders and the Woodsworth Audience—and now helps content teams maintain the site without ever seeing any code.
Fixed a fragmented user experience | 250 pages
University of Toronto Founding College
The University College’s existing website was not mobile-friendly, and the content was outdated.
We ran a series of tests with students to validate the structure and labels for the site. Then, creative workshops with the stakeholder teams allowed us to craft a visually distinct site that still looked like a U of T property. We also ran a writing workshop to standardize content.
The visually appealing website now gives nine different teams total control over their respective sections of the site.
Robust editorial controls | 150 pages
The University of Toronto Division of Advancement
The U of T Division of Advancement needed a new alumni website that offered easy access to events, benefits, and services content for all alumni — while integrating with existing tools and an evolving brand.
Using our extensive expertise in user experience and user interface design, we built a dynamic, engaging, and visually attractive website that was easy to use.
The Division of Advancement received overwhelmingly positive feedback on the site — and since launch, visits have increased 400%.
Multiple content author workflows | 650+ pages
01
Our work is rooted in user experience research.
By learning what your audience wants, we can help your audiences tell you how to solve their problems. From students to alumni, everyone will get more from your site.
02
We create websites with freely available tools.
We work primarily with Drupal—the most extensible platform in the world. That provides greater flexibility to accomplish whatever you need.
03
You’ll always have access to our experts.
We’ll work hard to build trust and consensus among your stakeholders—then help you get the buy-in you need “up the chain.” Your goals are our goals.
04
We’ll help you navigate internal approvals.
Using our research data, we work hard to build trust and consensus among your team—then help you get buy-in from senior leadership. Your goals become ours over the long-term.
05
For us, a project never really ends.
We enjoy long relationships with our clients—an average of 5 years and counting. (And yes, we’re still working with all of them.)
Background
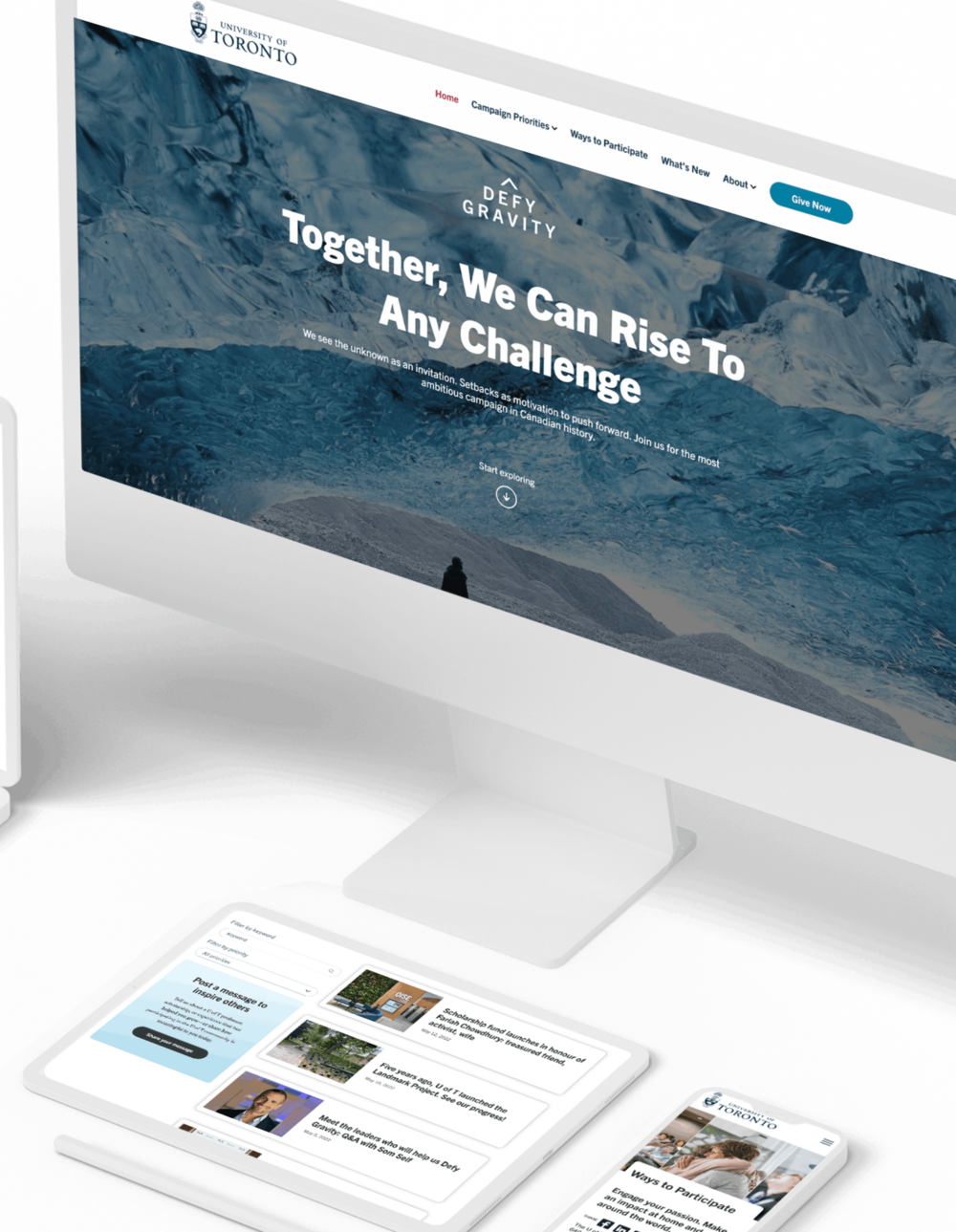
After drawing a years-long, staggeringly successful fundraising effort to a close, the University of Toronto asked Foster to help launch its new “Defy Gravity” campaign. The challenge was significant, but Foster embraced it—and exceeded expectations.
In 2011, the University of Toronto launched what would go on to be the most successful fundraising and alumni engagement campaign in Canadian history. Over the course of a decade, the “Boundless” campaign saw more than 104,000 donors from more than 100 countries give over $2.6 billion.
“Boundless” campaign saw more than 104,000 donors from more than 100 countries give over $2.6 billion.
The Challenge
For ten years, Boundless helped raise the University’s profile by telling impactful stories, sharing news and announcements, and supporting advancement teams in all their fundraising efforts. But after such a long time, U of T felt the campaign had reached its natural end.
But how do you follow up on the most successful philanthropic effort in Canadian history? The University started by rebranding the campaign with a global advertising agency—and developing a new flagship website with Foster Interactive.
From the RFP Invitation to Quote:
"The campaign website will serve as the foundational digital hub for the new campaign and will play an important role in supporting the University's prospecting, cultivation, stewardship, and broader community engagement efforts."

The Solution
In working with the ad agency, the University developed a new brand platform and a new name—“Defy Gravity.” And when they were ready to execute on that positioning, we were prepared.
Planning for the build was split into three broad areas.
Information Architecture
First came a combination of the technical planning for the build and designing the site’s navigation and structure.
The University’s web team had significant experience with WordPress, so we already knew we’d be building on that platform. But we still needed to spend considerable time defining the new site’s content strategy and information architecture.
Why? Out of the ad agency’s work had come a new way to think about how to attract donors. The University’s Advancement Division had learned that people don’t simply want to write a cheque—they want to engage with the University on a drilled-down “micro” level. (For example, one person might wish to help build a university residence; another might want to earmark their donation for indigenous women’s studies.) The strategy became one of sharing emotional, compelling stories about how donations make a difference in real people’s lives—to help donors invest in outcomes that U of T facilitated.
However, this new granularity around donations led to approximately 800 different funds to which donors could give.
The University categorized the funds into seven campaign priorities:
- Support Student Success
- Create a Sustainable Future
- Build Inclusive Cities and Societies
- Enable Healthy Lives
- Drive Scientific Discovery
- Spark Creativity and Culture
- Power Innovation and Entrepreneurship
These “buckets” provided the backbone of the site’s navigation and served as both the central organizing scheme and the framework of the campaign.
Initially, the groupings were more abstract than they could have been. So we did four rounds of A/B testing to see what structures and labels in the navigation would be most intuitive for alumni and donors. Those extensive tests helped us solidify the themes and sub-themes in the new site’s navigation menu.
"In working with the ad agency, the University developed a new brand platform and a new name"Defy Gravity
Visual Design
Concurrently, we started planning the content itself, focusing on storytelling instead of simple “fact-presenting.” After all, the goal was to help donors engage with the outcomes the University creates.
We had a hunch (that we tested, of course) that on-the-ground stories of real people would perform better—and lead, in turn, to even more donations.
We also worked quite closely with U of T’s content teams on getting the words written. First, we created wireframes and content templates, then helped their content teams create pages to those specifications, and then iterated on designs as the finalized content came together.
Finally, we began planning and iterating on the design, going from rough concepts to a finished presentation in a remarkably short time. This also happened at nearly the same time as the other planning phases.
Complicating matters was the fact that the University was still developing and refining the site’s visual identity after we had started working on the website. So we spent time helping U of T bring their ideas to life— doing art direction, exploring ideas, introducing fonts and colours, and refining and iterating our designs until we achieved what’s on the site today.

The Foster Difference
Working through project approvals was a highly complex task, but we adapted well to changing needs. The University adapted, too, responding positively to design and execution elements that we felt heightened and extended this flagship execution of their brand platform.
And when the site launched on December 15, 2021, we had done it—together, Foster and the U of T had brought “Defy Gravity” into the world.
We’ve worked with the Division of Advancement for several years, which means they’ve come to trust us as team members. There’s no doubt that closeness was a direct contributor to the success of this project.
Having an idea of what issues might pop up is invaluable during a website build. It’s what helps us appreciate the complexity that an organization like the University of Toronto faces in their day-to-day work.
It also helps us anticipate problems that senior staff will face as they seek approvals—and head them off before they have the chance derail a project. We plan for this need as a part of our process, and always have contingency plans ready to help cut off significant delays. Few external vendors would be able to anticipate these potential issues, but our extensive experience with both U of T and this team makes it happen.
After all, we work hard with all our clients to establish rapport and trust. And with many of them, we’re lucky enough to help them for years, not just months.
That kind of trust is essential with a complicated build like Defy Gravity—and it’s one of the factors that helped us ensure the site would launch to such success.
"We've worked with the Division of Advancement for several years, which means they've come to trust us as team members."